
The HTML tags H1 to H6 are the most misused elements on the web. Primarily because the description about them is not clear. This post will try to clear the concept and usage of the tags properly.
Firstly the H1 to H6 tags represents a heading. As HTML is primarily seen on a web page by most people people have assumed that the tags are there for different sizes. Which totally is incorrect.
The H1 to H6 tags are six levels of section headings. <h1> is the highest section level and <h6> is the lowest.
So what exactly that mean, lets try to understand it with an example.
If you are writing an article or any content the H1 tag will be primarily used for the main heading tor the title. After the main heading generally you will not be using the H1 tag again.
The remaining headings H2 to H6 are for marking heading of next sections and sub sections, just like you have sections and sub sections in a chapter.
Also keep in mind that you cannot skip any heading in between.
Lets say you want to talk about a topic "States of India" and under that you would be describing every state and the cities of the those states.
To use the headings effectively you will use H1 for the title or main heading "States of India", H2 for every state, H3 for every city and so on.
The following example code demonstrate the same.
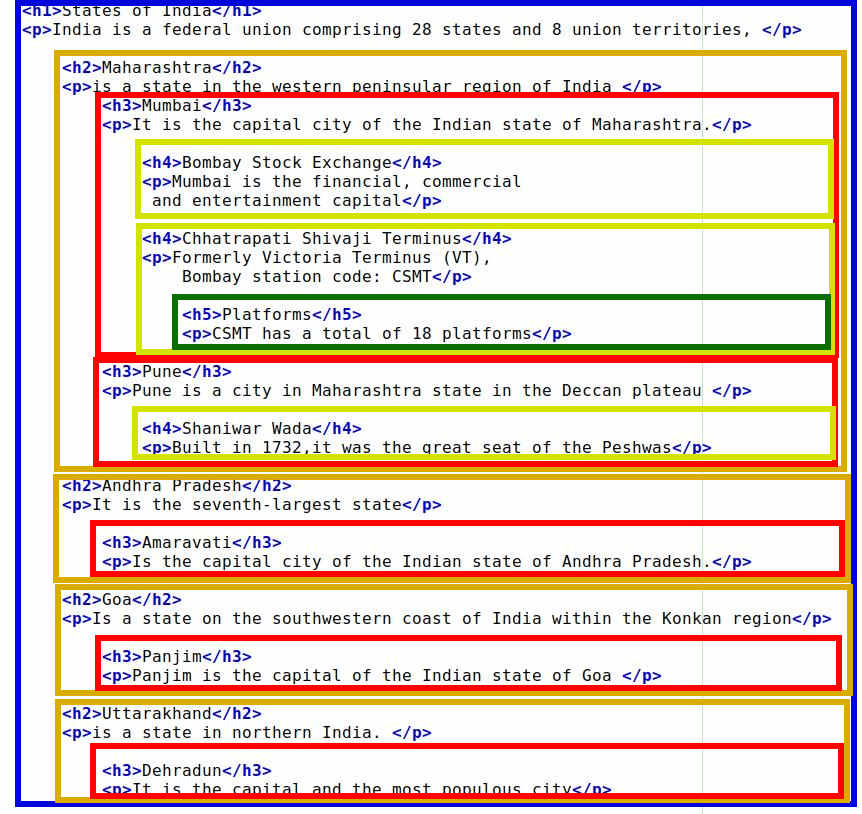
<h1>States of India</h1>
<p>India is a federal union comprising 28 states and 8 union territories, </p>
<h2>Maharashtra</h2>
<p>is a state in the western peninsular region of India </p>
<h3>Mumbai</h3>
<p>It is the capital city of the Indian state of Maharashtra.</p>
<h4>Bombay Stock Exchange</h4>
<p>Mumbai is the financial, commercial
and entertainment capital</p>
<h4>Chhatrapati Shivaji Terminus</h4>
<p>Formerly Victoria Terminus (VT),
Bombay station code: CSMT</p>
<h5>Platforms</h5>
<p>CSMT has a total of 18 platforms</p>
<h3>Pune</h3>
<p>Pune is a city in Maharashtra state in the Deccan plateau </p>
<h4>Shaniwar Wada</h4>
<p>Built in 1732,it was the great seat of the Peshwas</p>
<h2>Andhra Pradesh</h2>
<p>It is the seventh-largest state</p>
<h3>Amaravati</h3>
<p>Is the capital city of the Indian state of Andhra Pradesh.</p>
<h2>Goa</h2>
<p>Is a state on the southwestern coast of India within the Konkan region</p>
<h3>Panjim</h3>
<p>Panjim is the capital of the Indian state of Goa </p>
<h2>Uttarakhand</h2>
<p>is a state in northern India. </p>
<h3>Dehradun</h3>
<p>It is the capital and the most populous city</p> From the above code we need to understand the usages. H1 is the main heading here i.e. the title of the page, after which some paragraph is there. We use the second level H2 for a subsection i.e. Heading for the state. e.g. Maharashtra. Further if we want a sub section under the state we use H3, here we have used H3 for a cities of Maharashtra. the Two H2 creates two blocks under H2 (Maharashtra). Similarly we use further remaining sub levels to have further sub section under an heading.
As soon as we use a higher Heading level, it will be considered a sub heading of its parent level heading. The above example actually makes if useful for search engines and other tools to to construct a table of contents for a document automatically.
|
The above code can be used to create a TOC like the following
|
The following shows how subsection level is considered
|
So basically you are not supposed to use H1 to H6 randomly due to its visual size. When used properly the Heading tags automatically structure you content in sections and subsection blocks.
The following image shows how the block are considered when using the Heading Tags properly.

Hope that clarifies how to use the H1 to H6. So next time you create a HTML page make sure to use the heading tags properly.

Add new comment